做为一名交互设计师,主要输出物就是交互原型文档。当我入行作为一名新人时,看过一些前辈的产出物学了十之七八,随着时间和工作经验的积累,我也沉淀了一套自己的文档规范。
本文规范主要包括:
- 文档包含哪些内容
- 清晰明确的文档如何书写
- 注意事项
文档包含哪些内容
文档结构
首先,文档的本质是起到记录的作用,无论是给产品线同事传阅,或是工作交接,或是自己日后查询,一个好的文档名称总能起到事半功倍的作用。
个人一般习惯命名方式:版本号+项目名称+日期。如“4.8.0首页改版2016-6-2”
其次,交互文档是只包含交互稿方案?
我的答案是否定的
交互文档不仅是交互稿的展示,还承载着上下游协作、版本控制的作用。这份文档是一份开发当前产品的“说明书”。要说清楚要最终想要实现的产品,只有交互稿是不够的。我的交互文档结构是这样的

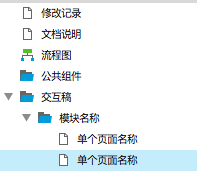
文档必备结构:
1、修改记录:记录每次更新的内容,相必大家都遇到项目开发中遇到之前没有考虑的情况,此时更新文档,保证文档规范性,同时记录更新的内容也非常方便他人查看。修改记录是非常好用的一大利器。
2、文档说明:简要介绍产品信息,必要情况和可以加上人员信息。
3、说明工具:辅助说明,帮助理解项目的图表工具如流程图、表格等等。
4、交互稿:交互文档的主体,主要是节目原型和对应的说明。
文档说明

1、产品版本号:版本号是最快定位文档的标记。方便版本控制和日后查阅
2、产品图标:适用于同时兼顾多条产品的同事使用,简单的图标可以分清除是哪个项目,单一产品线就没有这个必要了
3、本次实现的主要内容:使用这份文档的是产品线各岗位人员有产品、开发、UI、测试等等,可能是之前从来不了解项目的人员,简单写清楚项目要做的事,方便大家理解
修改记录
一般在产品评审会之前的修改不计入修改,一旦进行评审项目启动,每一次修改都要进行详细记录

每一条记录包含
1、修改日期
2、修改人
3、修改类型:[增加]、[删除]、[修改]
4、修改说明描述:[类型]-[XXX页面],文字描述修改内容
5、备注:备注是对本次修改非页面修改的部分如:
兼容设备修改、逻辑流程修改、版本号修改
说明工具
我比较常用的说明性辅助工具是
1、思维导图/站点地图:一般多用于解释内容较多,需要分类的事物

2、流程图:一般多用于有先后顺序、判断的逻辑流程

3、表格:一般多用于罗列多种状态,两个维度综合说明的情况

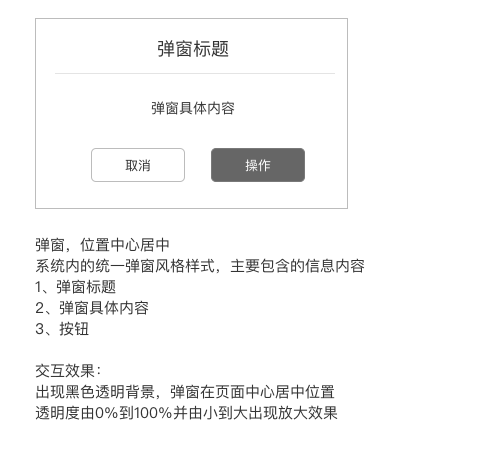
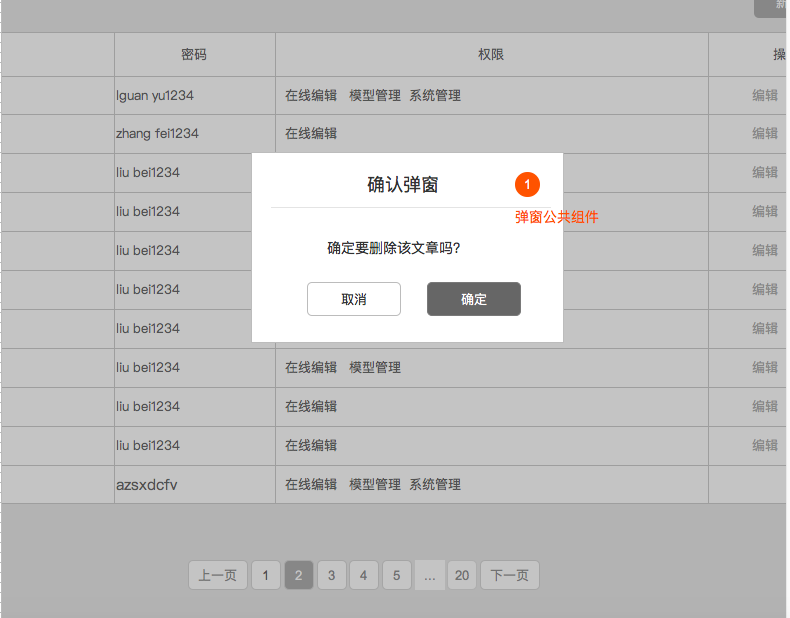
公共组件
在涉及模块多处调用的情况下,可以总结公共组件写清楚逻辑,在交互稿中出现该组件时,只用写出调用的是何组件即可,可以提高效率。


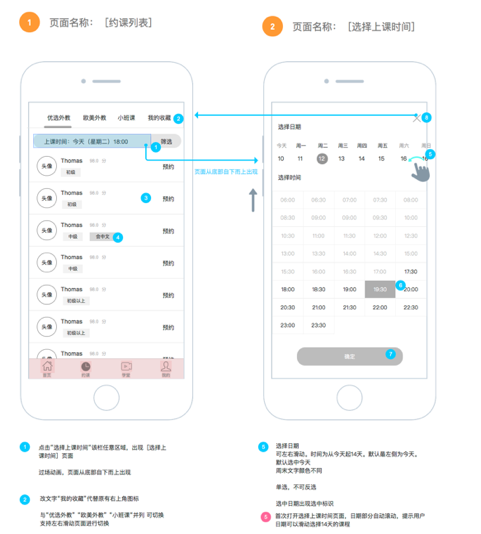
单个页面的原型及说明

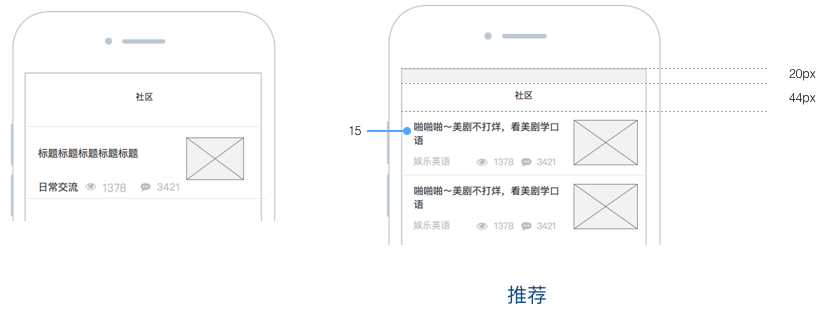
1、页面名称:页面标题提高阅读效率和搜索效率,同时可以延续到视觉稿的命名规范。
2、页面元素标注:所有页面从1开始顺序排序,特殊标注使用红色,一个标注点对应一条说明
3、页面内容:原型主体线框图
4、交互说明:位于页面底部,左对齐
2017-8-3更新-交互说明位置,经常遇到需要大量说明文字情况,说明文字不再置于底部,置于底部不利于开发查看,需要来回上下滚动来回对照,改为说明文字在右侧。
5、手势(移动端):移动端项目如果需要手势的说明一个图标说明胜过枯燥的文字
清晰明确的文档如何书写
原型部分
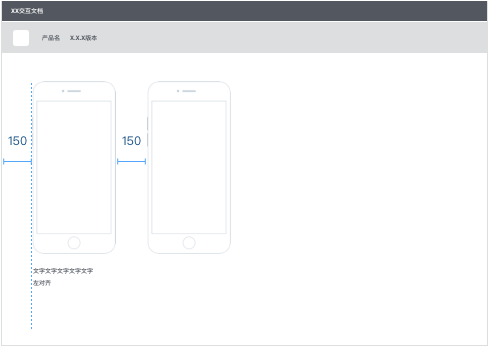
尺寸
页面尺寸:建议A4纸大小,方便打印和展示
原型尺寸:移动端 iPhone 375 X 667/ iPad 600 X 800 (iPad 页面内容一般是按手机的1.4倍进行适配)Wed端 1440
间距尺寸:个人一般使用150

线框图
1、与UI设计规范基本保持一致
即在设计原型相框时,字号、间距、宽高、对齐、参考UI设计的规范。
例如:移动端字号最小不小于22号字,原型上字号就不要过小于11号字(原型是设计设计稿的0.5倍)
原型稿符合UI设计的规范一方面可以给UI设计师参考,另一方面根据实际出图效果进行原型设计可以
避免在设计时出现,文案放不下,排版放不下等问题。

2、文案及元素尽量使用真实素材
即在设计原型相框时,不随意书写文字,不随意使用图标,使用真实的文案及素材,避免产生歧义
和对产品的曲解。
例如:某字段实际展示需要30个字,而原型随意用两三个字代替,若设计、开发认为此处字数就是
较少,而没有考虑字数多的情况。

3、统一使用无色彩的元素,避免使用彩色
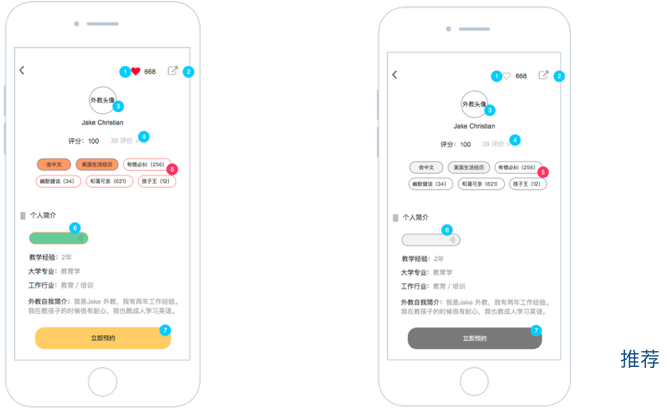
设计原型时使用黑白灰,不要使用有颜色的元素,避免给设计师造成干扰,认为只能使用该颜色,
同时使用过多的颜色也会使线框图看起来杂乱无章

4、避免全部文字、线条或形状是一种灰度,要有主次之分
直接利用灰度可以表示信息的主次之分,可以在不使用色彩的情况下突出重点,同时线框图可以看起
来不会太生硬

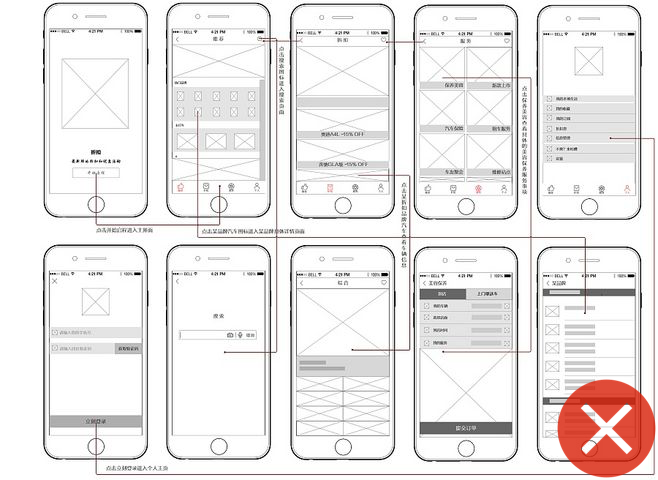
5、单页线框避免网状结构
网状的线框结构,可读性很低,网上随处可见的线框图都是平铺一整片,实际工作中确实很难阅读,阅读者需要横竖屏不断滚动寻找。

交互说明
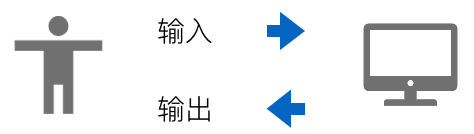
从某种程度上来说,交互是人机之间的交互,抽象概括出来一个过程就是,人进行了某些输入,机器再输出展示给人
从两大类型入手,有交互行为的说明,没有交互行为的说明

没有交互行为
重点说清楚是什么,数据从那里取,是一个怎想的区域,展示的是什么内容,有无变化
有交互行为的
分为输入、输出大类
一、输入类
1、何种操作
2、输入后控件是否变化、如何变化
二、输出类
1、数据为空
2、有数据 数据从哪里来(取什么数据)
3、数据多
加载-何时加载,怎么加载,加载动画,加载后的情况
分页-默认展示几条数据,一页加载几条数据
4、排序方式 顺序/倒序/随机
动效也用文字说明,必要时在配动画效果
说明时给出的图示要大于两步,尽量说明时间控制,如展示X秒、X秒消失

三、其他
网络相关:网络慢、加载超时、无网络、缓存(资源已加载/资源未加载)
设备相关:不同的设备是否需要不同的处理、网页端考虑兼容设备的尺寸,一般给出最小兼容尺寸、网页端考虑浏览器类型,一般谷歌、IE(IE8)
版本相关:版本兼容问题
注意事项
1、工具不是问题,适合团队协作的工具就是好工具
2、再完美的文档也无法取代当面沟通
3、原型是给开发、视觉、测试看的,不要一味追求好看高大上,思考如让线框图看起来简单易懂才是最重要的
4、原型有纰漏不要怕,重要是正视错误,找出自己的错误,花时间去多思考
5、工作中会接到来自产品的各种需求,不要着急去画线框图,画线框图之前要了解问题,学会质疑
