K12在线教育移动端竞品分析-设计篇
通过使用了多款市面上的青少教育移动产品,从以下几个方面来总结,并举例了一些经典案例,文中也给出了一些我们可以借鉴的建议,希望能对我们日后的产品设计提供帮助。

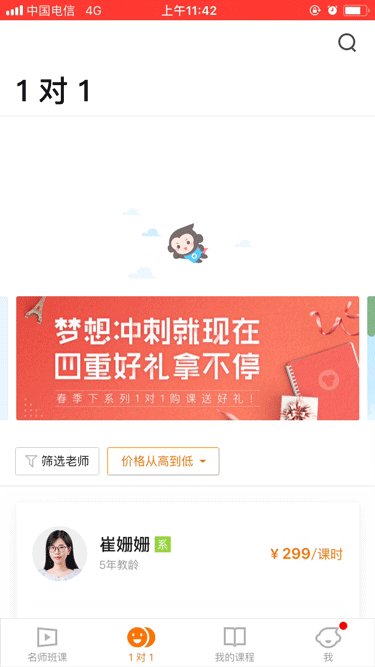
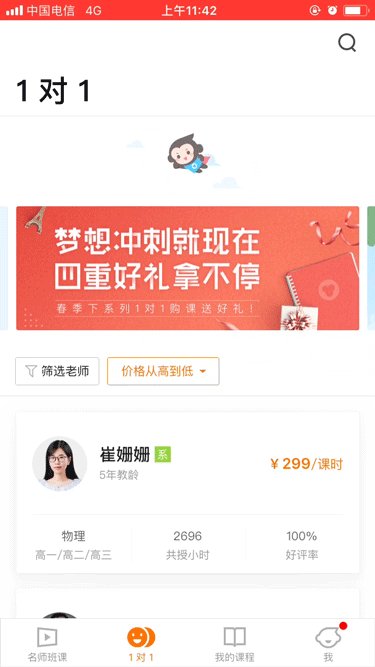
跳板式导航
很多青少化的产品采用的是跳板式的导航
特点:模块/区块化特征较明显,大多数布局排版采用的是跳板式导航布局
分析原因
1、用户层面:青少化的产品用户都是儿童,儿童使用物品的特点是喜欢“试”,他们更喜欢成块的直观可操作的东西,看起来可点的内容。同时儿童无法像成人一样承载过多的信息, 复杂的列表和表格,过多的文字都不是合适的。如若产品的用户是家长,以孩子的心态来设计也会让家长感受到,我们是“懂”孩子的。
2、技术层面:模块化组件化的功能,对于开发来说通用性和拓展性都很高。
3、设计层面:跳板式导航在图形和色彩上有很大的发挥空间,可以做出很多细节和好看的样式。结合卡片式的设计,可以将不同信息以统一的方式进行混合呈现,另一方面卡片可以很容易放大和缩小,来做响应式的设计。
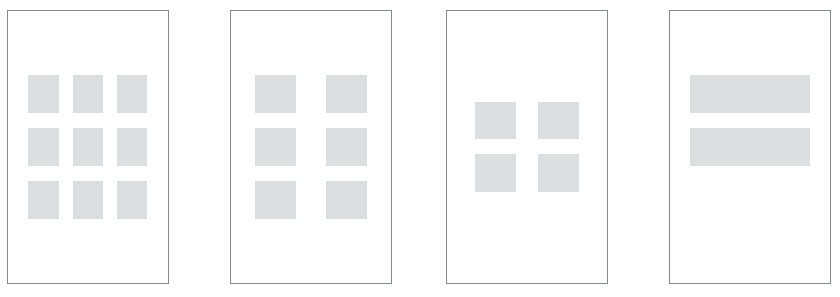
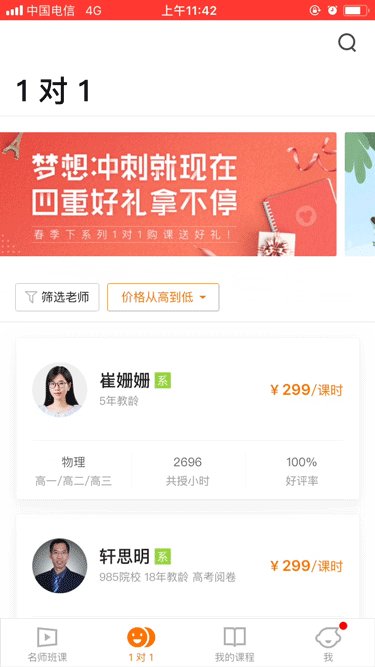
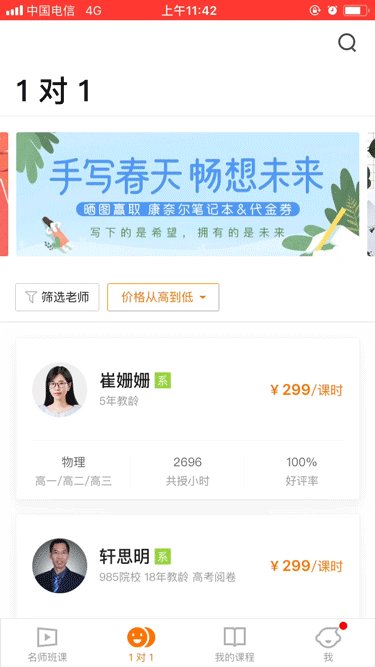
跳板式导航常见的布局形式是3*3,2*3,2*2,1*2的网格,但跳板式导航不一定非要拘泥于网格布局,可以成比例放大某些选项,以彰显重要性

1、在这类导航排版布局方面运用的非常广泛的几个例子
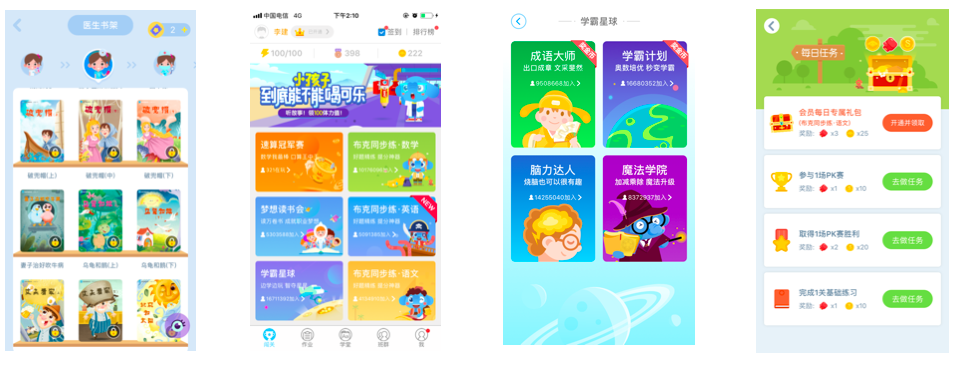
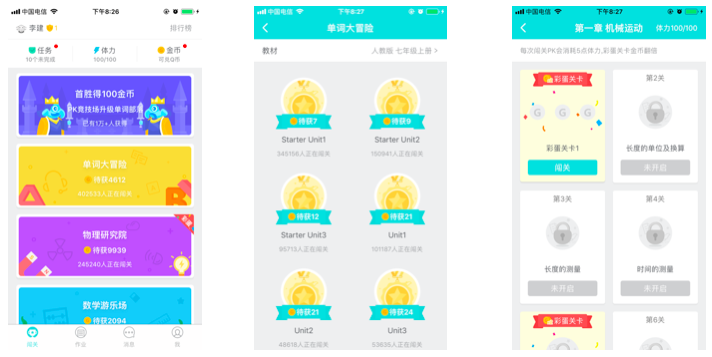
【作业盒子小学】

同时,【作业盒子小学 】各模块并不是于只是方块的排列,区块形式有比较多的变化

【作业盒子中学】
虽然都是模块化,由于中学是年龄大一点的学生,在视觉上花样就少了许多

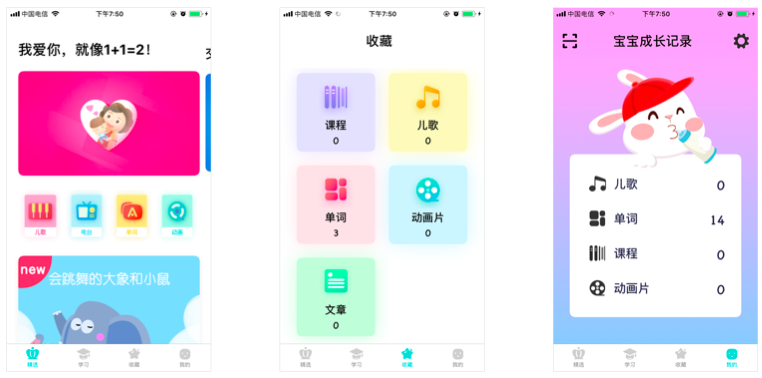
【宝宝玩英语】
风格类似iOS11商店的风格,受众年龄偏低(5岁以下)色彩多粉嫩,多为卡片的形态

2、跳板式导航可以不是固定方块的形式,例如【多纳学英语】,其实也是区块化的跳板导航

3、跳板式导航不一定非要拘泥于网格布局,可以成比例放大某些选项,以彰显重要性
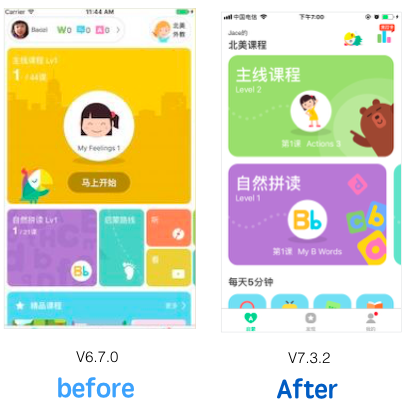
【叽里呱啦】在6.7.0以前的版本首页的区块,有很明显的占比不同
这样类似WP的排版布局,但是存在问题就是:
1、很难衡量各个模块的重要性,让有的模块小,有的模块大
2、若形状不一,扩展性差

小结
1、在模块化较明显的项目上可以多利用跳板式导航,如:首页、课程详情、个人中心
2、跳板式导航往往成网格状,同时也可以成比例放大某些项,来突出重要性,但要考虑清楚
3、视觉上建议可以多参考【作业盒子小学】。因为他运用的很广泛,同时形式具有多样性;作业盒子小学和我们用户的年龄是相同,其他产品的受众用户年龄偏低(5岁以下)不建议采纳。
表格
表格在呈现在移动端是一个比较考验设计能力的方面,难于如何将一个信息量大的表格塞入移动应用,还能让人高效的看明白,总结了在移动端比较常用出的几种表格方式,以及教育行业运用的案例

我在目前教育产品上很少见固定列的方式,通常用在处理表格的地方
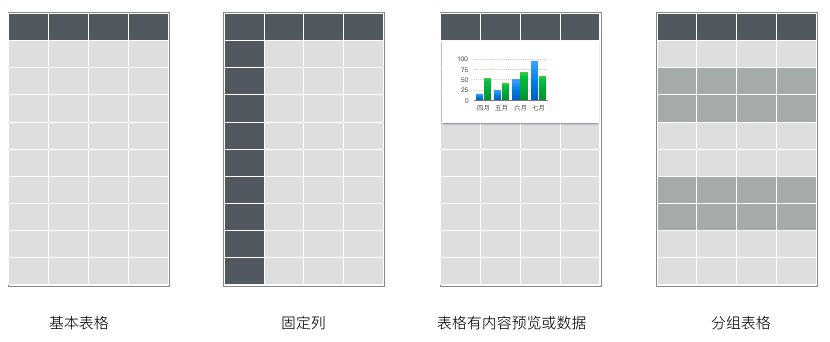
1、基本表格
基本表格模式就是带有固定表头及网格布局的标准表格,适用于任何需要信息罗列的场景,如:列表、课表、排行榜
【abc360】
面对比较长的数据表格,采用了灰/白相间的形式来便于阅读,增强了可读性,单一的表格颜色容易看串

【乐词】
成员姓名过长,采用的“…”的方式,保证了表格的对齐,增强了可读性

2、表格有内容预览或数据
概览加数据表格的特点是,表的内容的摘要显示在第一行数据上方,常见的场景时是成绩报告、学习报告、统计表
【作业盒子-教师端】
顶部是全班的平均正确率数字,底部是每个学生的学习状况
具体每个人的正确率和用时右对齐

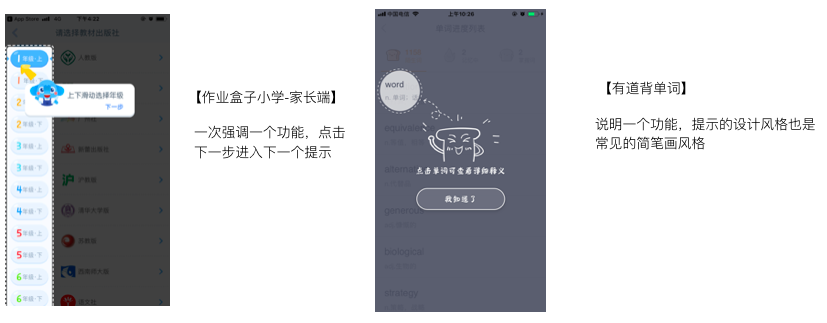
【有道背单词】
顶部学习的单词数据
下面是具体每个词的学习掌握情况

3、分组
一组作为多组的节区头部,是比较常见的行分组的方式,适合于信息较多,同时又比较容易归纳分类
从视觉上将表格的汇总行和其他行区分开来,一般而言,汇总行较窄,颜色较浅
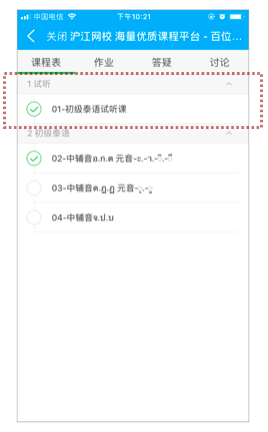
【沪江开心词场】

另一种分组方式是按类分组
【卡片算术】
产品如其名,表格也是以卡片的方式来分组展示
一个卡片就是一个行,同时表格内的信息也是分左右分组显示

【魔力耳朵】(公众号)
在约课上,左侧分组一个简单的“早”“晚”,将约课时间划分成两块,可读性高
但同时因为他们的约课时间少,比较适合这种方式,我们的约课可以尝试,但不一定适合

小结
1、设置不同的表格行颜色(斑马线),或在两行之间用细线分割,提高表格可读性
2、要保证表格内容的对齐,提高表格可读性
3、可以尝试在“约课”表格上采用分组的形式,来提高表格可读性
4、要了解每一种表格的特点,当页面需要用表格来表达时,思考信息内容适合运用哪种表格
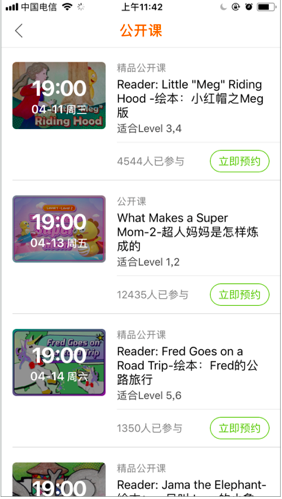
资源图片的处理
特点:当遇到低质量的资源图片时,不加处理会让页面看起来杂乱无章,丑陋,质量很低。多出现在公开课、绘本
遇到两种给资源图片加相同装饰的处理办法
1、加上边框 2、增加蒙层
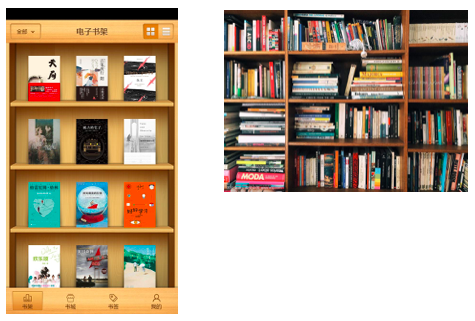
【伴鱼英语少儿版】
绘本都加上了书本统一的边框

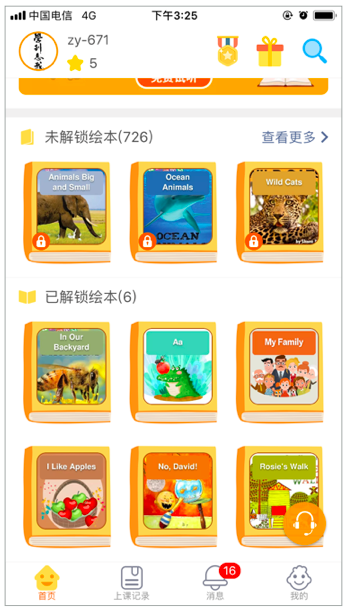
【ABCtime】
绘本都加上了书本统一的边框

ps:这两个例子同样也是隐喻的运用
【VIPKID】
花哨的课程封面增加了灰色蒙层,来营造统一性

【作业盒子小学】
花哨的课程封面增加了灰色蒙层,来营造统一性
蒙层另一个主要目的是:来表达课程还未解锁,未开始

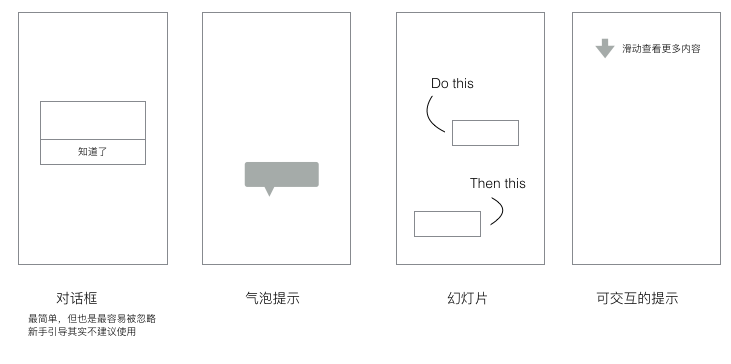
引导和提示
引导提示多为视觉吸引,通常在用户第一次打开某个应用,或进入某个界面是出现。好的视觉吸引,能把第一次的使用经历变成满意的产品使用体验,移动端引导提示模式有:

1、气泡提示
气泡提示比较常见,它可以出现在屏幕的任何位置,比对话框更能融入场景

2、幻灯片
幻灯片通常伴有灰色蒙层,蒙层上是想要强调的功能,是比较场景的手段。但是想要说明功能切忌过多,尤其是第一次使用,因为用户无法一下记住这么多说明,很容易使用户忽略

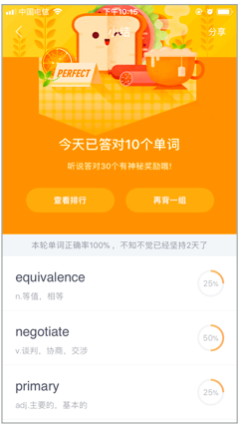
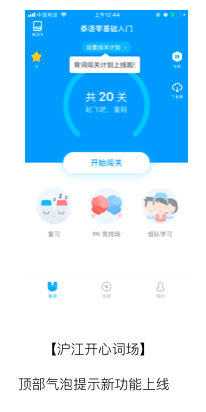
【沪江开心词场】
一次提示了三个功能的改变

除了蒙层的提示,还有一个特别有意思的提示,可以看到改版前的功能位于页面最下方,根据用户习惯,使用功能需要向下划。改版后向下划就能看到一条说明,在不打扰用户的前提下,以一种很顺畅合理的方式提醒了用户
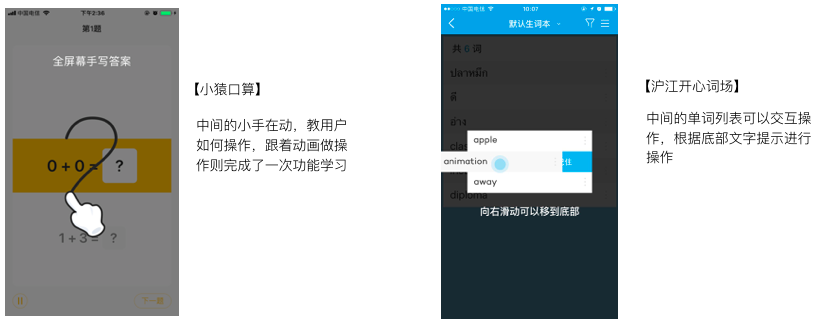
2、可交互的提示
可交互的提示尤其是在游戏的新手引导中非常受用,可以让用户在直观的操作中学习使用方法。
一般有1、交互说明文字 2、可交互操作的内容,两部分组成

隐喻的运用
1、在设计界面的时候,可以抽象出当前页面对应的现实世界的场景,进行设计。
2、我们的产品中很多地方建议可以采用隐喻的方式,如绘本馆,学习报告,选择教材 ……

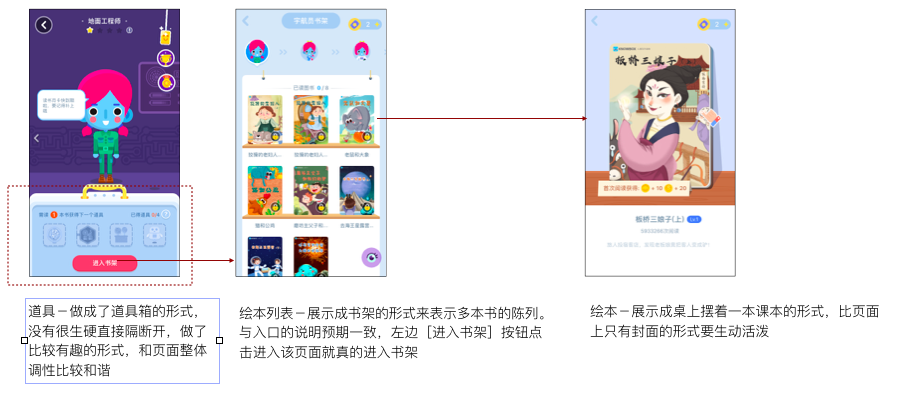
【作业盒子小学】运用的非常广泛,在此只举几个列子

另一处:
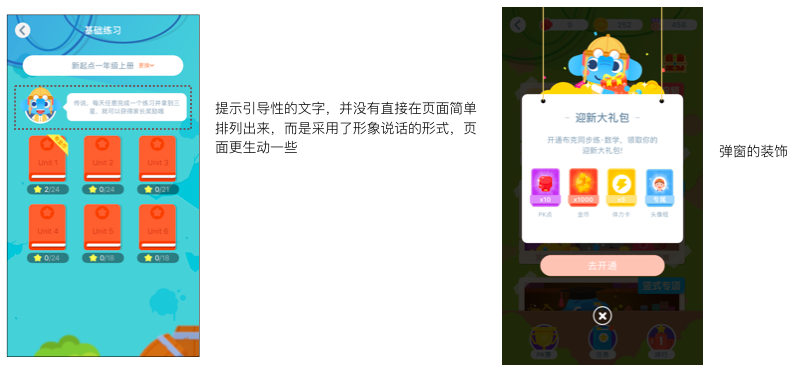
说明文字,没有简单摆放文字,而是做成了小贴士的样子,加以配图能更好的说明
按钮风格是扁平的,但是做成了类似现实世界的按钮样子,更生动,突出了让用户去点击

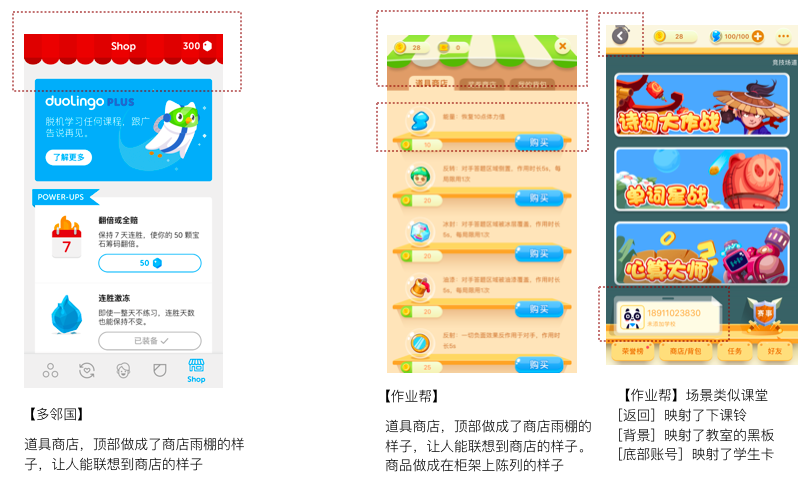
【多邻国】【作业帮】

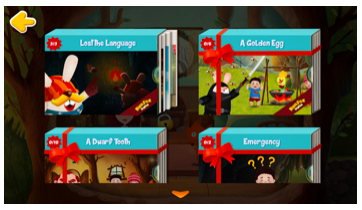
【RunFoxEnglish】本身课程是类似于动画故事,课程做成了故事画册的样子

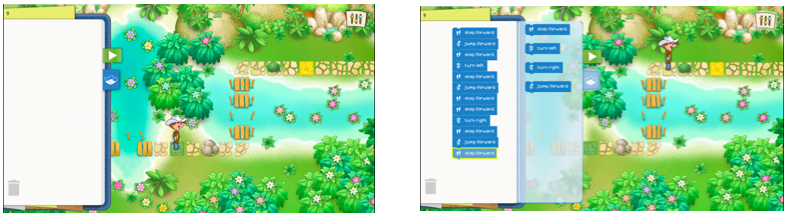
【RunMarco】
幼儿编程学习产品,需要写下操作内容,控制人物行动
左侧是安排操作的区域,做成了笔记本的样子,页签是可以展开的区域。易于理解又生动

形象的运用
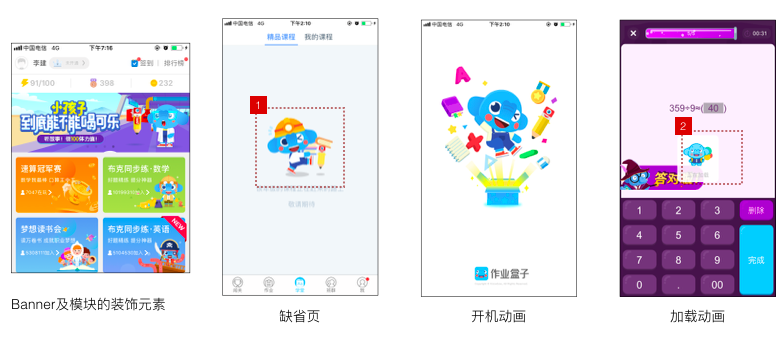
【作业盒子】的卡通形象是一支大象,产品内随处可见形象的应用,缺点是个别形象的运用缺乏统一性,例如多处大象是没有线框并且皮肤
带有渐变,加载动画的形象却是一只颜色较浅有线框的大象


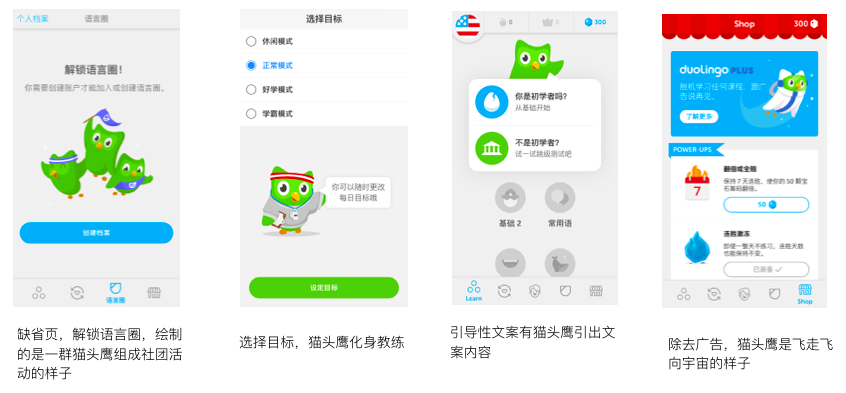
【多邻国】的形象是一只绿色的猫头鹰,她们的优点:
1、和当前页面信息的关联性很强 2、形象的体态和穿着更丰富

小结
1、可以多运用卡通形象来增加童趣和画面感
2、但需要注意当前卡通需要与当前产品场景相关联相匹配,如:若当前是“失败状态”,画一只开心的挥手的小猴子就不合适
听觉的运用
特点:通常越低龄的青少化产品,或越游戏化的产品,越是有丰富的听觉反馈
比较常见的有以下几种:1、背景音乐 2、操作后声音的反馈 3、push的声音
知道有几款产品的push声音不是默认声音,此处无法示意,平时可以观察一下:
1、凯叔讲故事
2、狸米学习
动效的运用
1、页面过场动画
【沪江开心词场】
页面的过场动画有一个圆圈收回的动感

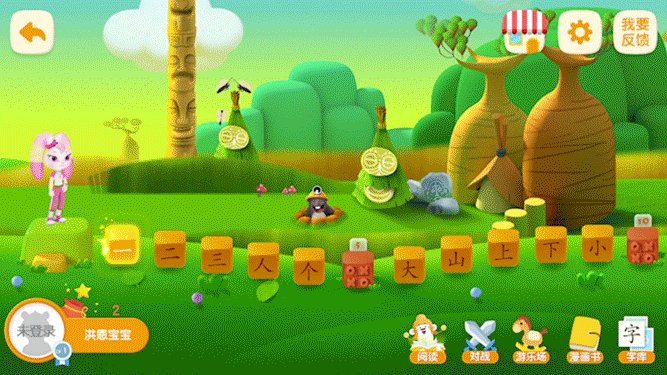
【洪恩识字】
页面的过场动画如同动画片般有趣

2、为页面增加童趣和画面感的装饰
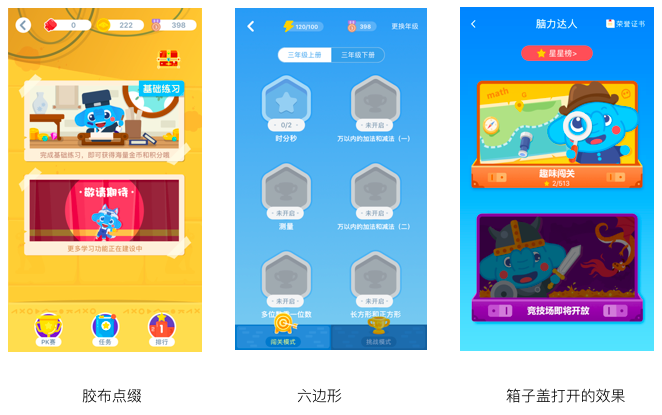
【作业盒子小学】
画面动感十足,如第一个页面,树叶在晃,钟表在走,形象在动,显得画面很童趣有意思

【儿童英语】
画面细节都在动,非常有气氛

3、动态视觉吸引
【作业盒子小学】
宝箱晃动,按钮在闪,不自觉就吸引了用户去点击,吸引力极强让人去关注

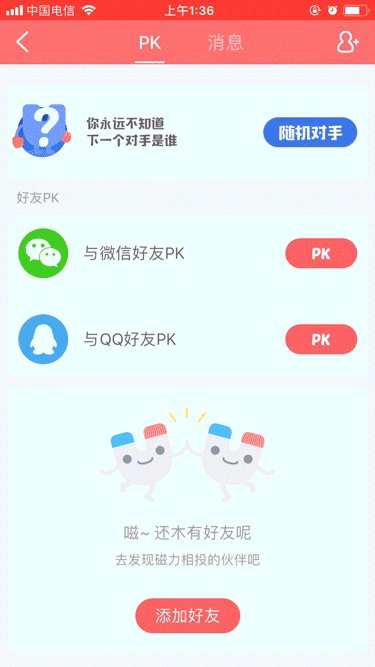
【猿辅导】
加载中没有用简单的文字,而是用了一只在飞得猴子

动效的运用
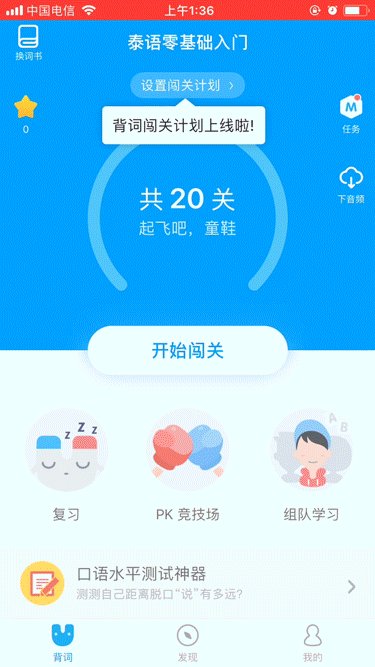
场景的设定
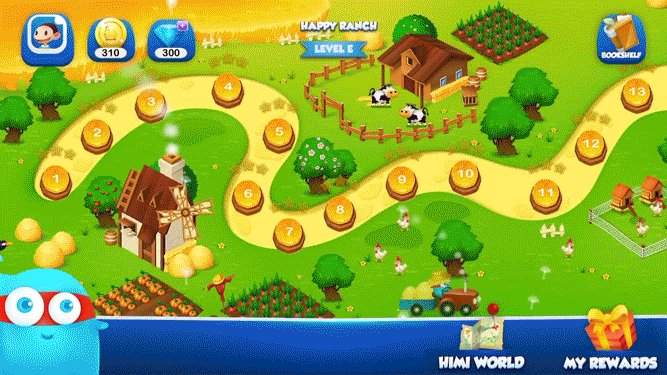
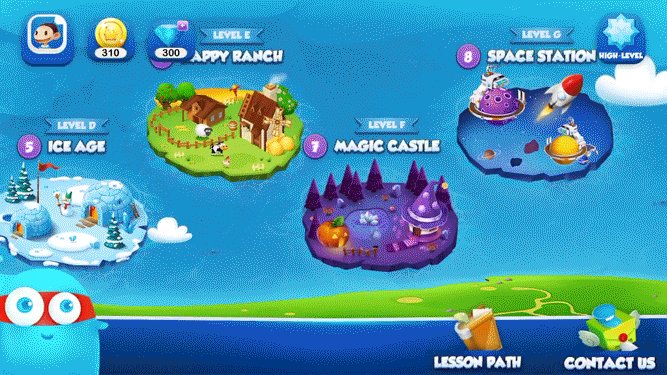
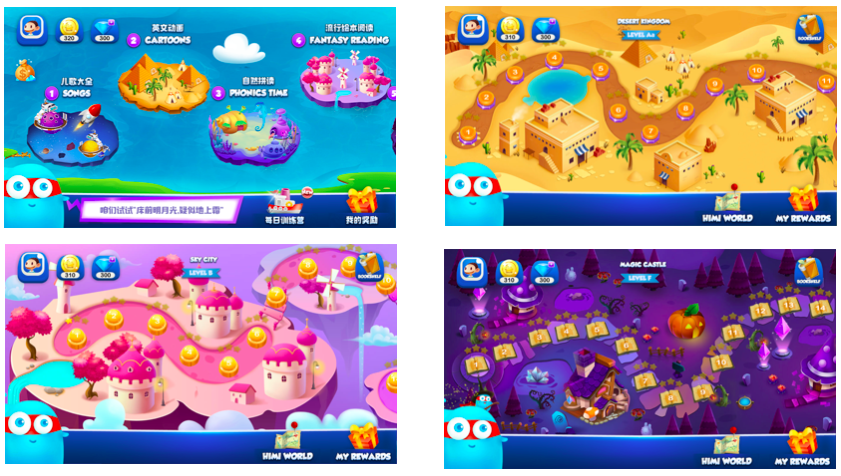
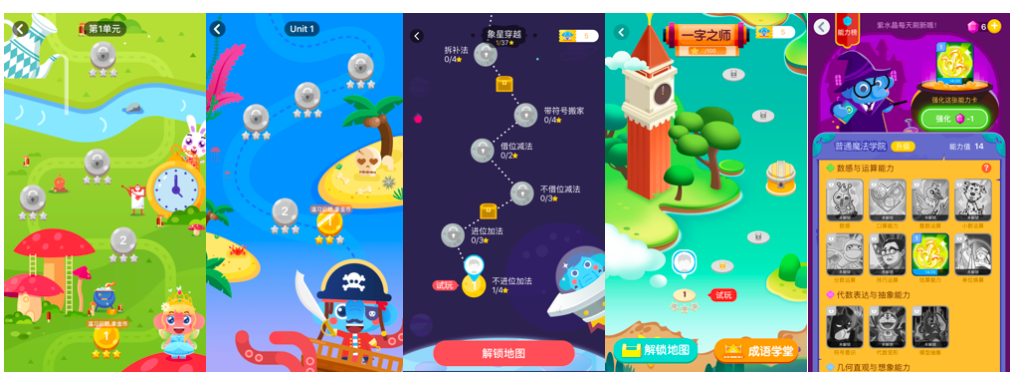
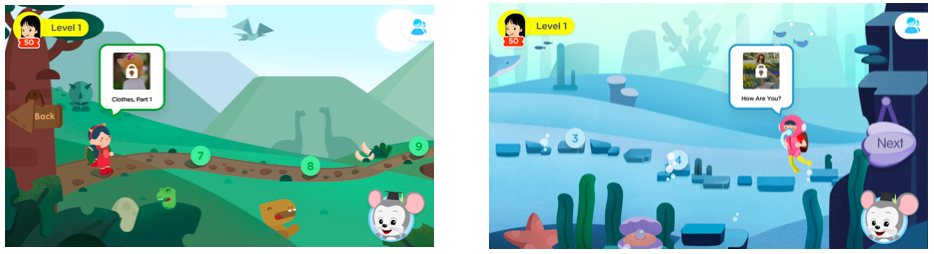
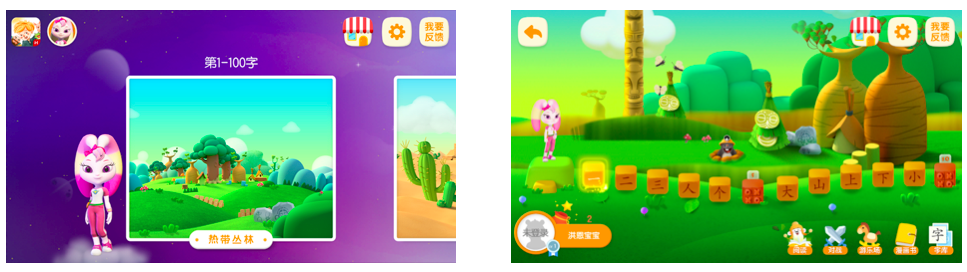
场景的设定,没有什么多余说的,主要是来看视觉参考,列举一些值得参考的场景
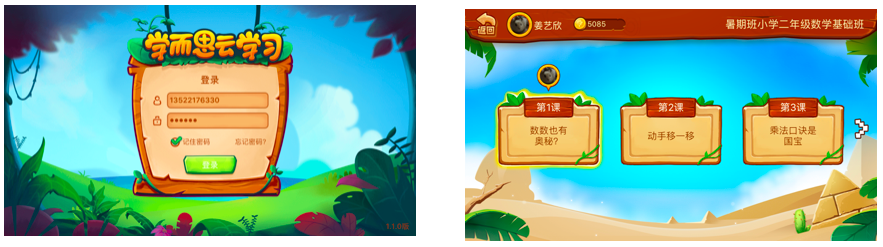
【学而思云学习】

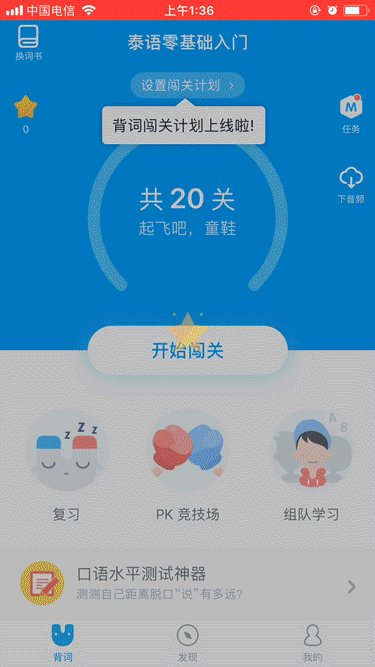
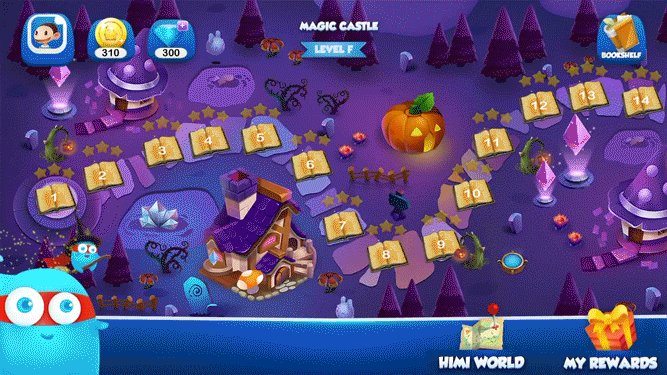
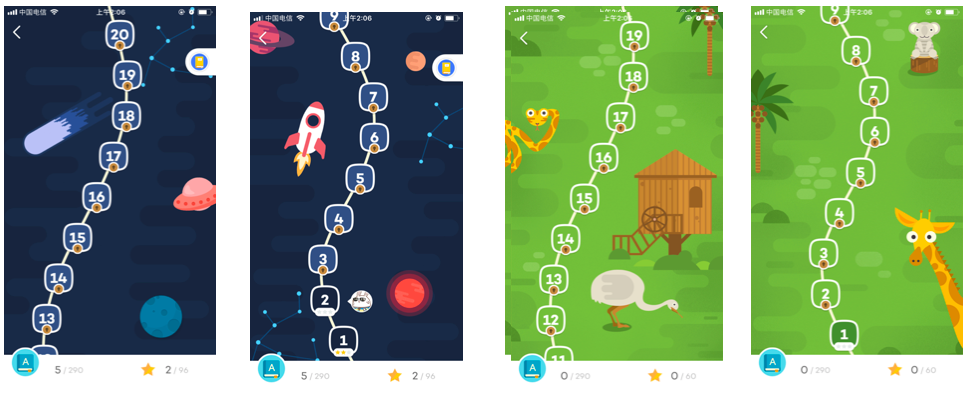
【沪江开心词场】
竖版的闯关可以借鉴

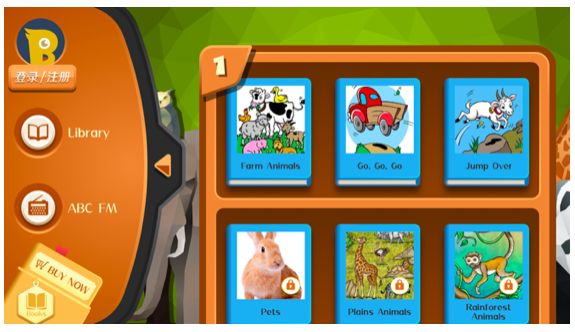
【儿童英语】【英语总动员】横版的闯关可以借鉴,风格偏向拟物

【作业盒子小学】

【ABCmouse】

【洪恩识字】

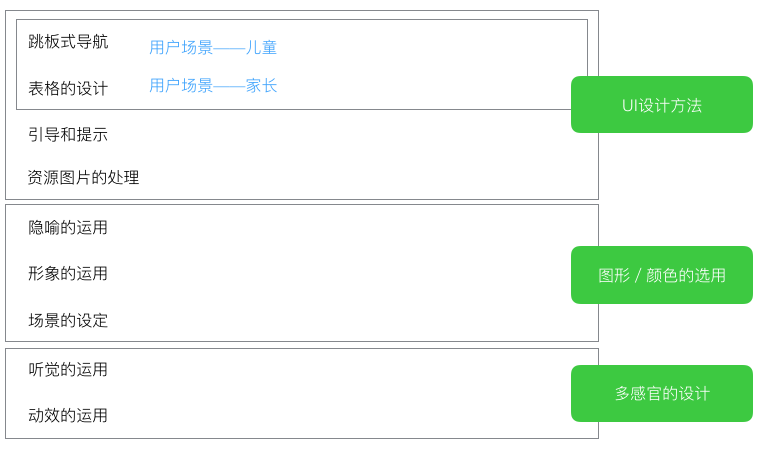
青少感的设计总结

1、注意用户场景
要判断当前页面的使用者是孩子还是家长,来做差异化的设计
受众是孩子,简单易懂有趣是重点,即是受众是家长也需要增加童趣感,因为这样才能让家长知道我们是专业的、懂孩子
2、UI设计方法
无论是否设计的是青少化教育产品,都需要这方面多学习和沉淀,文中只是列举了常见的设计模式:导航、表格、提示,并且在大多教育产品中可以看到;其他没提及的设计模式还很多诸如:筛选、工具、帮助……
3、图形选用要更有趣,颜色选用要更鲜亮
使用鲜亮的颜色和有趣的形象、画面,可以增加童趣提升青少化
4、要增加多感官的设计
我们现在的产品缺乏了一点动态感,听觉和视觉上还都有很大的发挥空间
写了很多也都是管中窥豹,需要我们平时多看多学习总结,有的做的很好但也有不足,,好的地方记下来,不好的地方也记下来避免出现。列出上文中出现的所有产品,建议平常没事多使用多体验
![]()
![]()
