后台的本质
后台逻辑设计=产品
没有华丽的交互、没有华丽布界面布局,重要的是产品逻辑和业务流程。

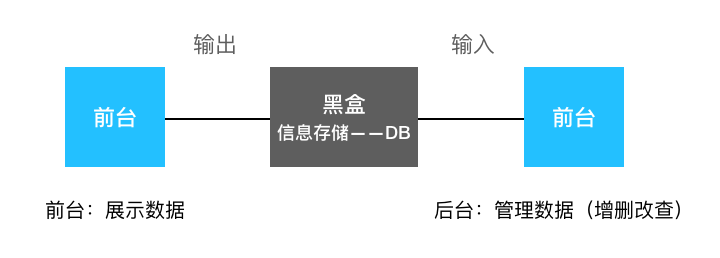
搞清楚系统“展示”和“控制”的映射关系。前台的信息是后台提供的,后台对数据的操作,输入数据,会通过前台将数据展示出来。
后台的设计
后台来实现管理的作用,首先我们要明确后台管理的是什么,分为不同的管理目标。分类是后台设计的基本思维。
后台设计首先要梳理业务流程,知道前后台的工作流程和操作步骤之间的关系,知道系统中存在哪些角色的用户,不同信息之间有怎样的权限划分。
设计系统是让用户更好的使用这个系统,在设计过程中必然需要考虑到角色和权限。
基本方法步骤
后台有很多功能,因此
第一步:整理清楚分类和流程,保证功能准确、全面
第二步:将功能整理出功能树形
第三步:划分权限,为每个角色设计独立界面
第四步:页面以信息为主,功能尽量隐藏,功能隐藏在信息链接里。
第五步:查缺补漏,满足增删改差功能,并实现功能的效率,严格对照流程图和脑图,确定系统的完整度。
具体解决效率问题的方法
1、搜索
关键的字段可搜索,可以让使用者快速找到想要的信息
2、批量操作
若有频率很高且数据量较大的操作时,考虑赋予批量操作,否则使用者将会画大量时间重复同一种操作,效率低下。
3、筛选
给定一些维度的筛选,可以快速得到自己想要的,符合某些条件的信息,而不是一个一个查看
4、列表分页和排序
列表合理的排序能让使用者,快速按某一种维度进行数据的排序,而分页可以是信息按一页多少条的规则分页展示,找到位于10页中第6页的数据也会方便许多,提高了效率。
5、信息收纳和隐藏
因为设备、页面的尺寸是有限的。在设计表达海量信息的页面时就有使用一定的收纳和隐藏技巧。
例如:某些内容有高频的操作或查看,页面在设置的时候有意识将这部分板块固定,不随其它内容上下和左右滑动。
善用hover,可以让使用者无需一个一个进入详情页,而是通过列表即可知道每一条数据的关键信息。
6、数据的可视化
后台的海量信息需要进行一定关键数据的提取和可视化展示。并不是所有人都能花大量时间在这散落的数据中找到关键,从而为工作内容进行指导。
例如:客户列表10000个,5个拜访了,如果没有5/10000的统计展示,使用者该多难统计到这个事实。
